Hi there!
Voyager has been released to Google Play! You can check it out here:
https://play.google.com/store/apps/details?id=app.vger.voyager
Please try it out and let me know what you think below! Because it’s brand new, let me know if you have any problems relative to the web app and I’ll try to fix them ASAP. And if you have time, leave a review, that helps Voyager gain exposure.
Why use the native Android version? Well, there’s a couple main benefits:
- The back button works much better!
- Your browser history shouldn’t be inundated with Voyager entries.
Please note, it’s currently a slightly outdated version of Voyager. Hopefully it should update soon!
As for Apple peeps, that’s still in progress. If you’re on TestFlight and have an Apple Watch, check out the brand new Apple Watch app (coming very shortly in an update). It’s quite simple at the moment, but kind of neat and useful!
This may very well become my favorite mobile app for Lemmy. I used infinity for Reddit and I quite like the Lemmy fork (though its still VERY early In development so we shall see)
But I love a lot of them currently. This ones just clean, simple while still having great features
Wait, infinity has a Lemmy fork? What’s it called?
Infinity for Lemmy. Still has a lot of Reddit terms and things at the moment. But its quick and functional. You’ll have to grab it here and I’d recommend using obtanium to update it if you have it https://codeberg.org/Bazsalanszky/Infinity-For-Lemmy/releases
Installing my 7th Lemmy client then…:)
It’s fun to try them all.
Edit: It’s not available on Play Store for me at least.
It’s 12th for me
Apple Watch app
Woah! Is this a first? Actually sounds kinda cool.
Quite good. If you allow criticism, one particular feature that needs improvment is the smoothness of image loading. Images (in particular) and posts took quite awhile to load. Even for some images, when they have already been loaded and displayed, if I go back and then forward, the app will try to reload the images that have already been displayed before. By right, the images should’ve already been cached and will load straight away.
This is what I find strangely interesting with Sync, which you can take as a benchmark. The image load very fast, even at the first loading. None of the apps that I tried, e. g. liffoff and infinity can even load (half?) that fast. If you can find a good algorithm to load
theimages, it will help increase user experience tremendously.Thanks! That’s very strange, image loading and caching is handled by the browser and should be quite fast.
The only thing I can think of is sync has a max height for images in feed and can set thumbnail option for their requests?
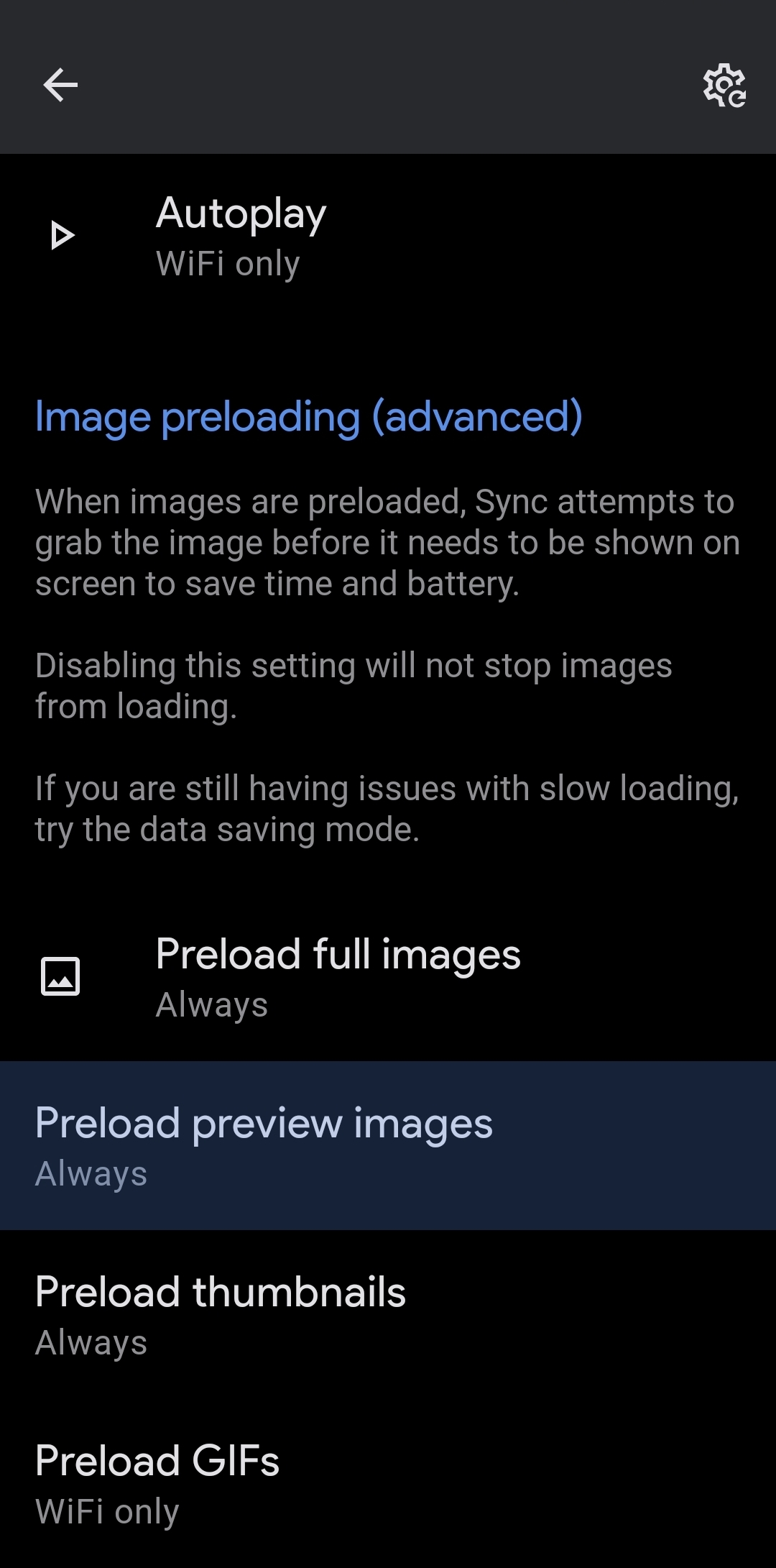
Just check. it has default options to preload images. Maybe that’s why.

Hi dev, got an update. As you said that’s very strange as it is handled by browser, this make me think that it is a browser specific issue. I just found out that my default browser, Firefox, has a tendency to auto reload tab, - that explains it. I’ve installed addon to mitigate the issue - it seems to work.
As for implementing auto-cached as sync did, I can sense now that might be beyond your control as voyager relies on external browser to work.
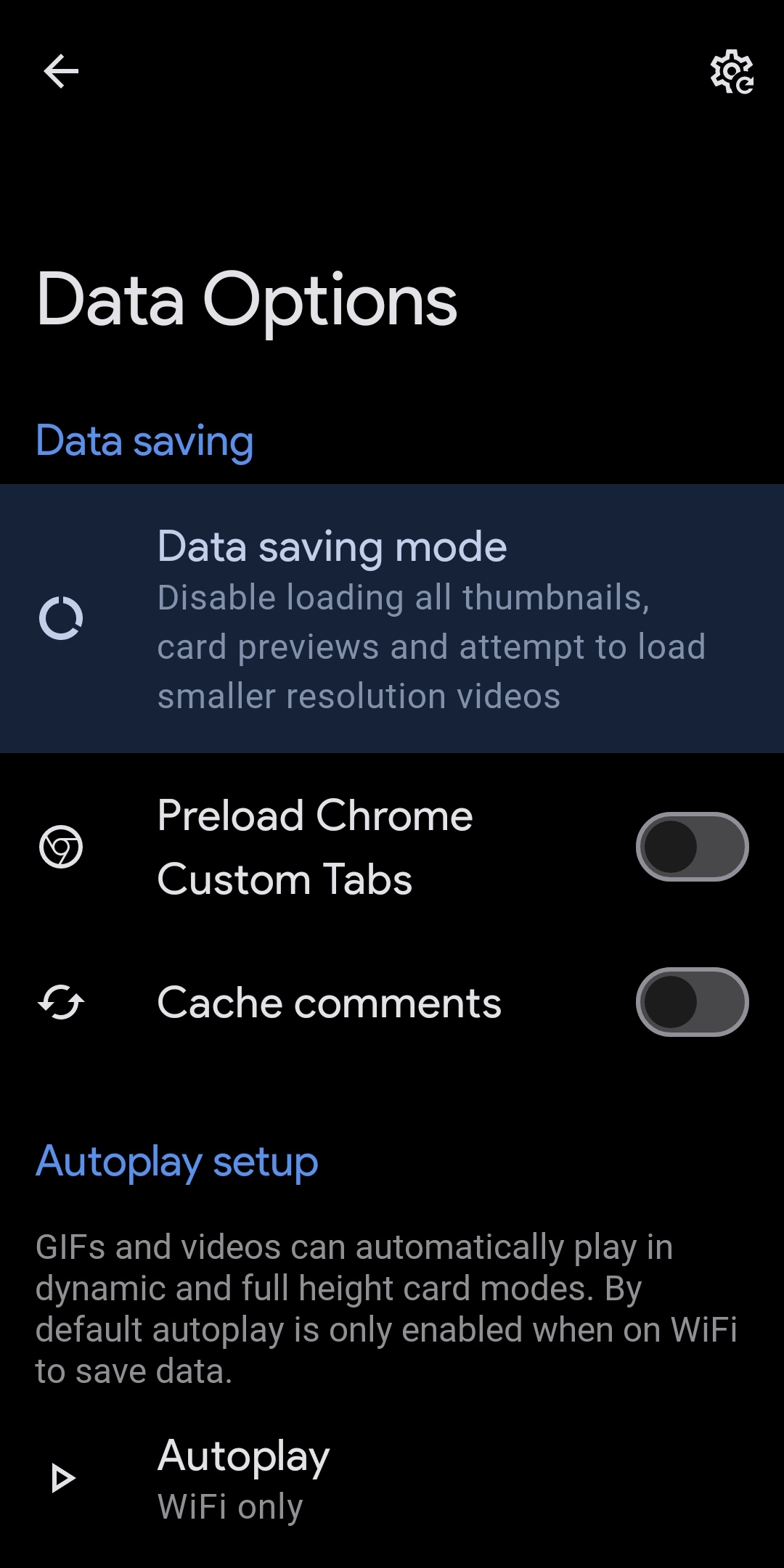
in addition to preloading, it has option for data saving mode.

Two apps in as many days. Excited to try it out!
That’s quite interesting. I was very impressed with Voyager being a PWA and a bit sad that a native version was needed.
Isn’t the overhead of maintaining three completely different code bases very demanding?
Or, as the benefits it seems to have are quite limited, was it a quick conversion into a native app?
It’s reusable codebase thanks to https://ionicframework.com and https://capacitorjs.com :)
I noticed that the vibration feels mushier on slide gestures compared to the web app/back button swipe. For reference I’m on the Pixel 6a and use Edge as my PWA client.
Thanks! It’s my favourite app for lemmy. Even the pwa was better than many other native apps. I’ve some minor suggestions if you’re open to them.
- The back button on the Android app doesn’t exit the app no matter pressed how many times.
- The vibration feels a bit off while upvoting even on the app. I mean it doesn’t have the same “punch” to it like it should.
- Material you icon theming would be nice.
Kudos to you and the team for making this app happen. It is one of the greatest lemmy apps.
Congrats on the launch, exciting times to be sure!
I really like this project, so kudos! Both as PWA on the browser and in the wrapped WebView version it is GREAT! I have a feature request if it’s not too complicated: would it be possible to disable the long tap gesture on images which I sometimes accidentally trigger while scrolling? In the browser it opened the share modal, here it does nothing except giving haptic feedback.
Awesome, posting this from the app! My browser history thanks you!
Just saw this post a few minutes back and downloaded it.
Not sure if its my phone (samsung s22+) or something, but comments keep dropping and I need to reopen the post for the comments to show up.
What’s the benefits of using this version compared to the PWA version?
Edit: I’m blind, it’s mentioned right in the post
Woah! That was quick!
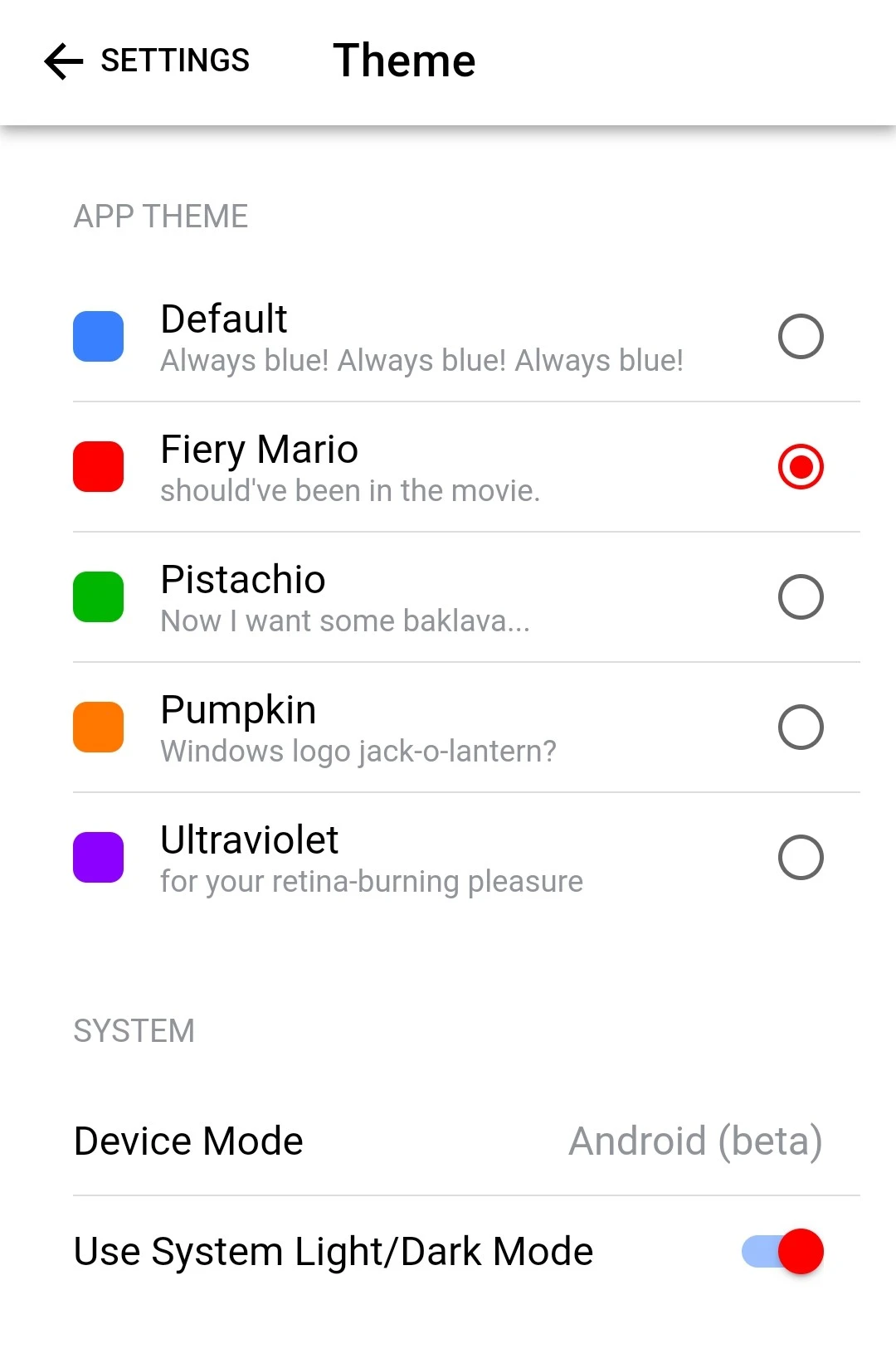
I have a problem. It’s not really to native app though. It’s related to themes. Themes look good in Apple mode, but in Android mode switches look half blue half red. It looks weird.
I’ll have to double check the android mode :)
Here is a screenshot.

Am using it already. Smooth as butter.









